React Advanced Project: the Event App



This was the final assignment for the advanced module of the
React course. We had to build an App where you could check out
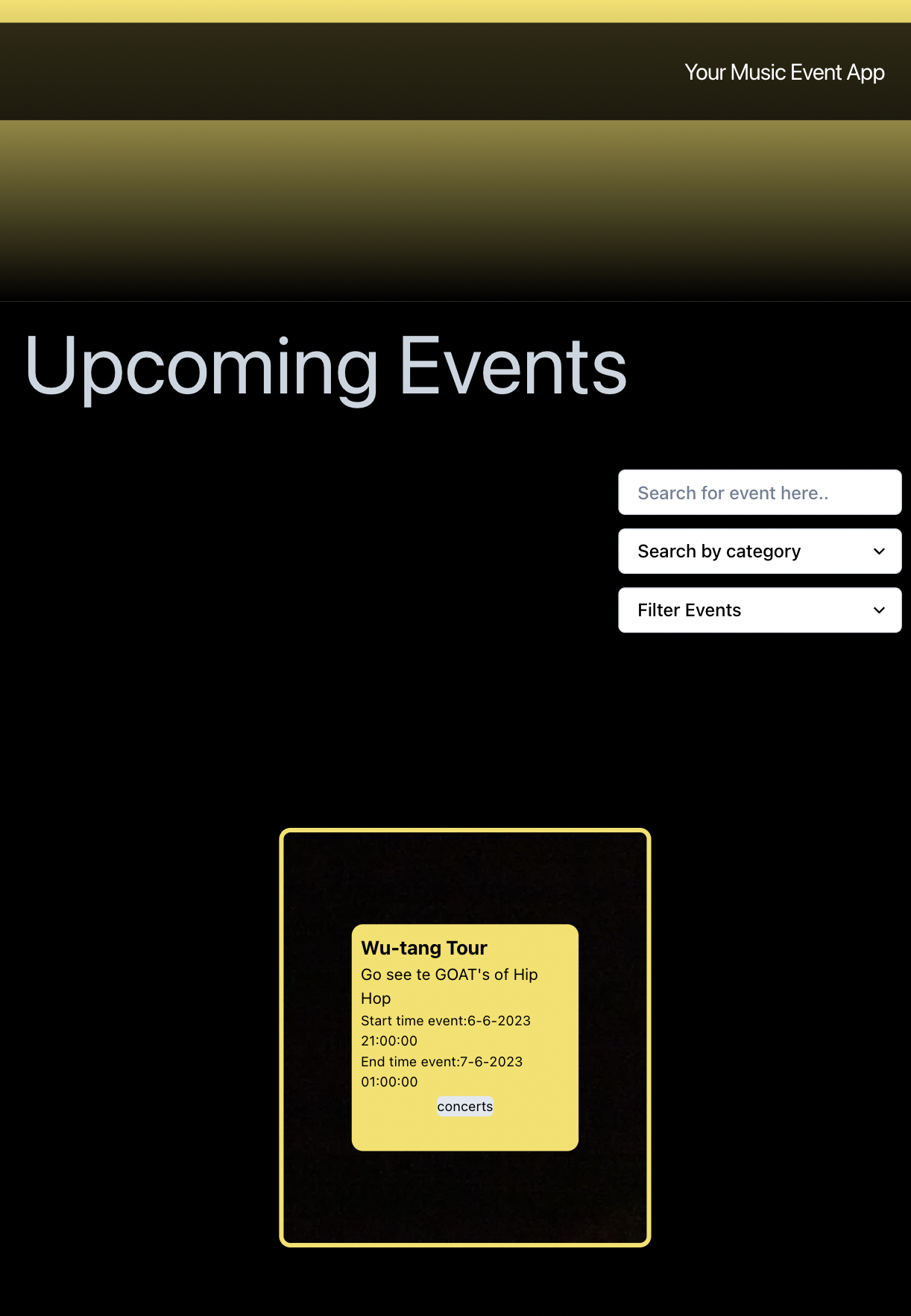
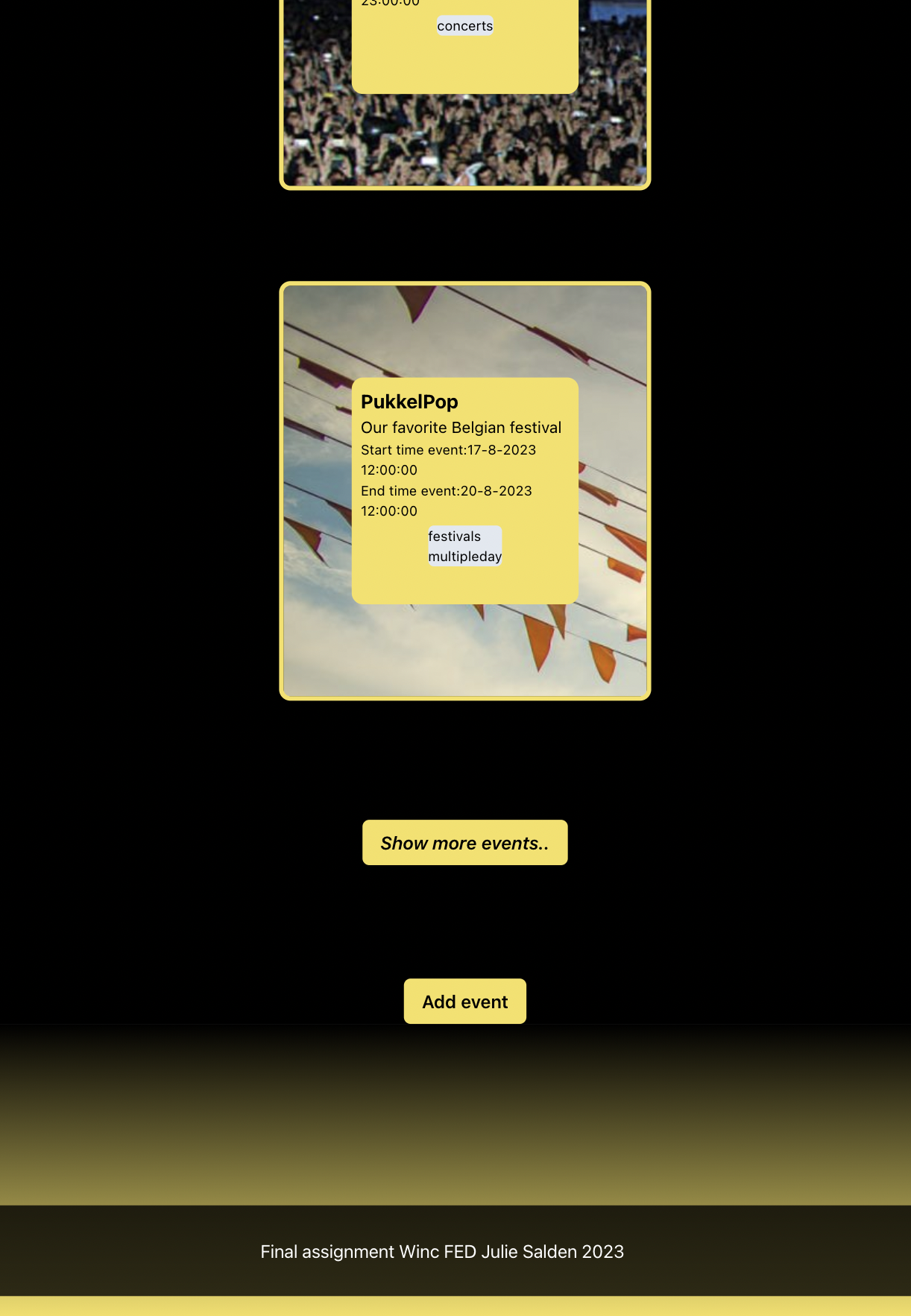
events and be able to modify or delete them. The App contains a
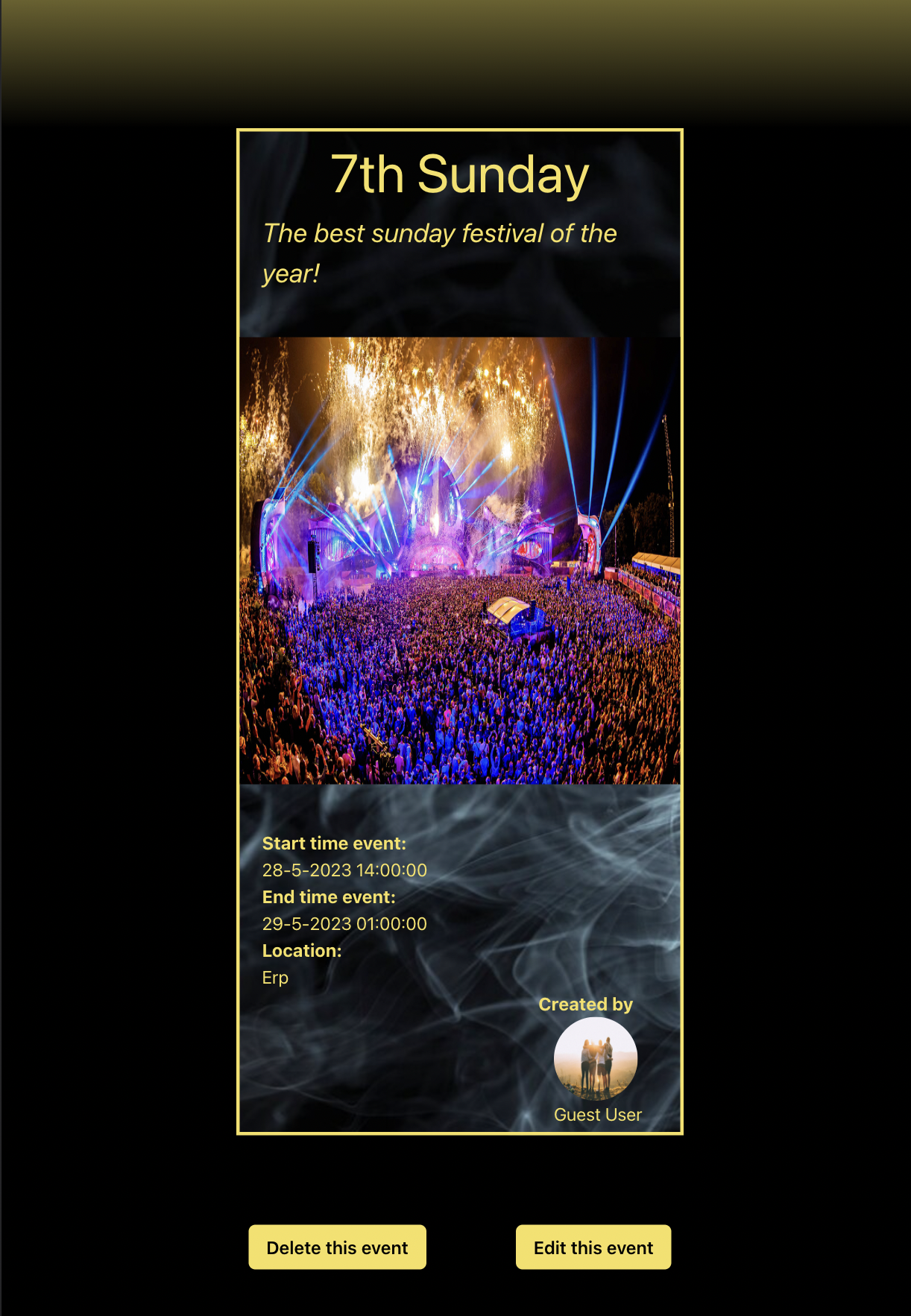
homepage where the events are displayed and when clicked,
there's a detailed version of the event. Mandatory was a
searchbar, and a search function to search by categories. I
added a filter function for a-Z, date and category. Also there's
an option to show more events.
This project was quite the challenge for a beginner but luckily
I'm all here for challenges.
Design wise I choose for hard and contrasting colors. The black
being a dark space and the yellow being the light effects. Makes
you want to go out and have fun, right? The App is also
responsive.
Code wise I choose to make it as simple as possible, so it would
be easier for me to learn and look back at it. I could've used
more complex hooks (like useContext) and I would love to become
better at this in the future. I've made use of React Router Dom,
Formik, Yup and Chakra UI.
The app was orignally working with a local host but I moved the
database to Heroku.
Check out the live version
Check out the code on GitHub